Website validation
Website validation is the process of checking its HTML and CSS code for compliance with the W3C standards. W3C stands for World Wide Web Consortium - the main international standards organization for the World Wide Web (aka Internet).
Failure to validate your website pages may adversely affect your site usability, performance and search engine rankings. Critical errors in your website code, even if they are not showing visually, can make a big impact on your site searchability. That is why it is important to validate your website.
Luckily, there are automated ways of website validation thanks to the W3C:
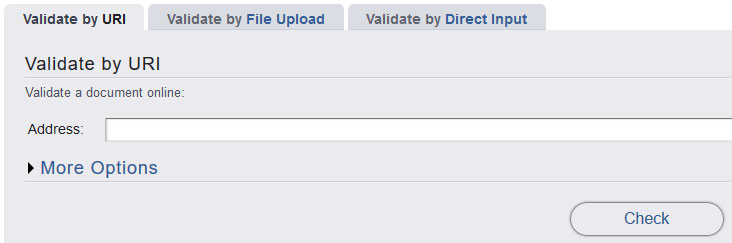
The easiest way to validate a page is by its URI (or URL address):

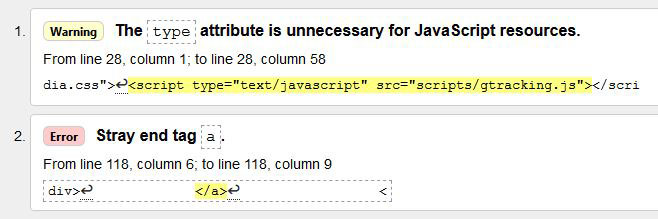
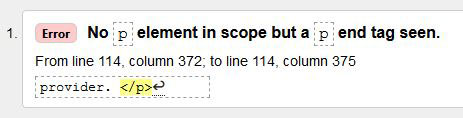
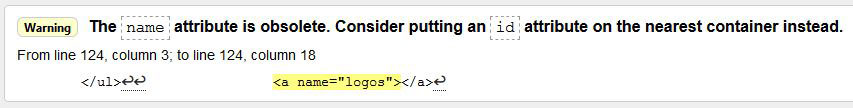
HTML validator will indicate WARNINGs and ERRORs in your page that clearly define problems and provide suggestions on how to fix them. Here are several examples of validation results:



When your webpage HTML code is valid, you will see this message "Document checking completed. No errors or warnings to show":

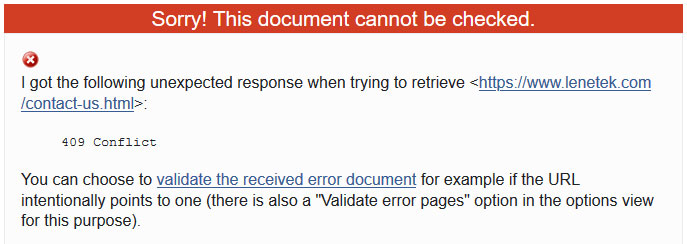
In some cases, W3C validation page shows the following 409 error:

This does not mean that your web page is not valid. This message is usually coming from your web hosting provider as their attempt to protect your potentially vulnerable page from spamming. I have seen that happening with Contact pages that are most likely to be exploited by spammers.
In such cases, you may choose to validate your page differently - by File Upload or by Direct Input:

If you select File Upload, the validator will present you with the Browse button and prompt to specify the HTML file path on your computer.
If you select Direct Input, the validator will present you with a text entry area where you need to enter your HTML code. In order to do that, in a separate browser window or tab, navigate to the web page that you want to validate. Right click anywhere on that page and select View Page Source. When your web browser opens a window/tab showing your HTML code, select and copy this code (Ctrl-a, then Ctrl-c), and then paste it (Ctrl-v) to the text entry area of the HTML validator.
Click on Check button of the validator, it will display you the results.
W3C validated websites have better interoperability which means that your website can be accessed from different devices and over multiple web browsers. In addition, validated websites facilitate their maintenance and further enhancements.
We at Lenetek pay very close attention to keep all our clients' websites properly validated, in line with current standards and technologies.



